Athena
Exploring philosophy in a fascinating online classroom
Athena stands as a web-based, multiplayer online learning hub that takes philosophy courses as a prime example, delving into a richer, more engaging virtual learning journey for university students.
Its main aim is to tackle the hurdles faced in remote learning – the struggle to stay focused, the absence of meaningful interaction and communication with peers and instructors, and the waning motivation.
Duration
10 weeks
Year
2022
Team
6
My Role
UX Researcher & Designer
Context
In recent years, numerous universities have shifted to online teaching due to the pandemic's influence. However, findings from literature reviews and user research reports for this course reveal the detrimental impacts of online learning on students. These include:
Reduced motivation
Decreased focus
Diminished proactive participation in the course material
Lmited classroom interaction and collaboration.
Enhancing university students' focus on learning by increasing the enjoyment of the learning process and implementing active learning strategies
An immersive online classroom gamified in the setting of ancient Greece. Explore the map from a first-person perspective and complete educational tasks.
Goals
Increasing interaction and communication among students.
How?
Consolidate and apply philosophical knowledge by engaging in debates on specific topics, and participating in ongoing debate competitions for voting
Transitioning from passive learning to a more active learning approach.
Learning philosophical knowledge by engaging in dialogues with philosophers.
The Web Presentation
Once students choose their subjects and courses, they enter a specialized virtual classroom.
Here, they engage in dialogues with philosophers through tasks and practice their knowledge in real-time debates with fellow students.
Time on Task
We use timing to assess task difficulty.
User Testing Process
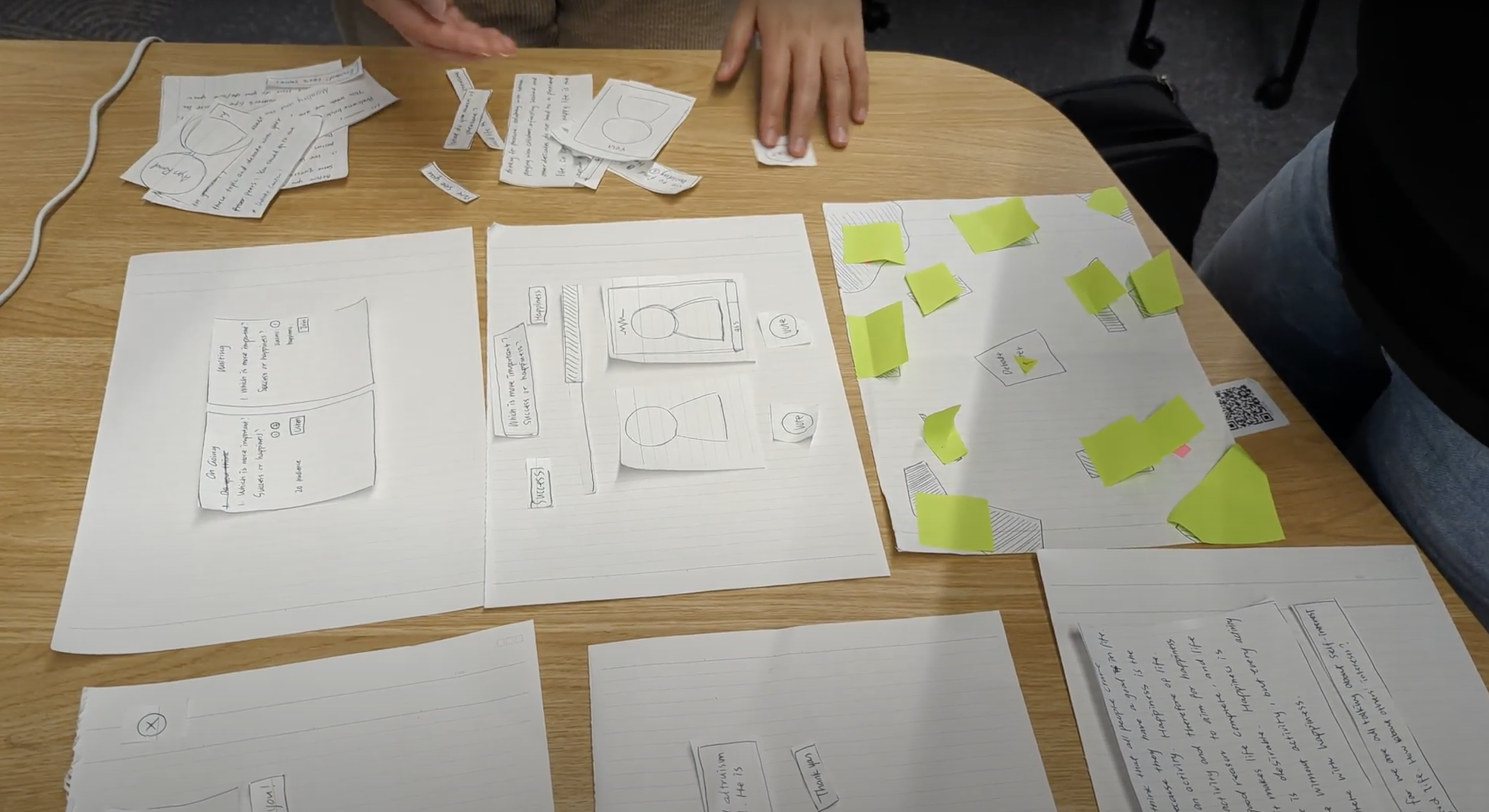
01 - Paper Prototype
Purpose
Understanding - How well users are able to understand the context and interact with the design
Ease of first-time use - How well users are able to navigate around the environment/map
Motivation - If the design motivates them to learn
Interaction - How are students willing to engage in interactive activities
Testing Methods
Users will be required to think aloud their thoughts during the user testing session as this will allow us to understand what the user is feeling, experiencing and doing while completing the user tests.
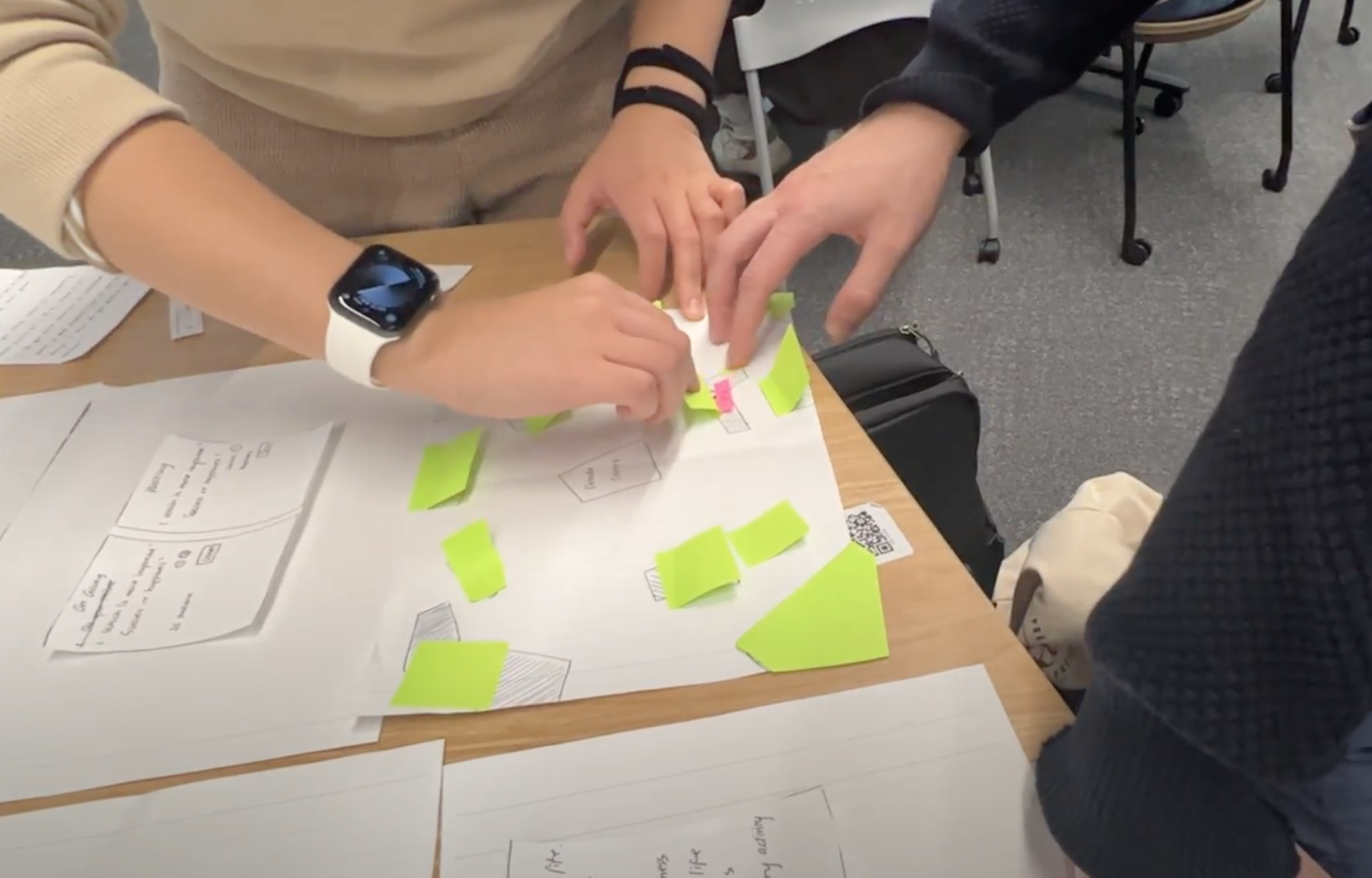
Think Aloud
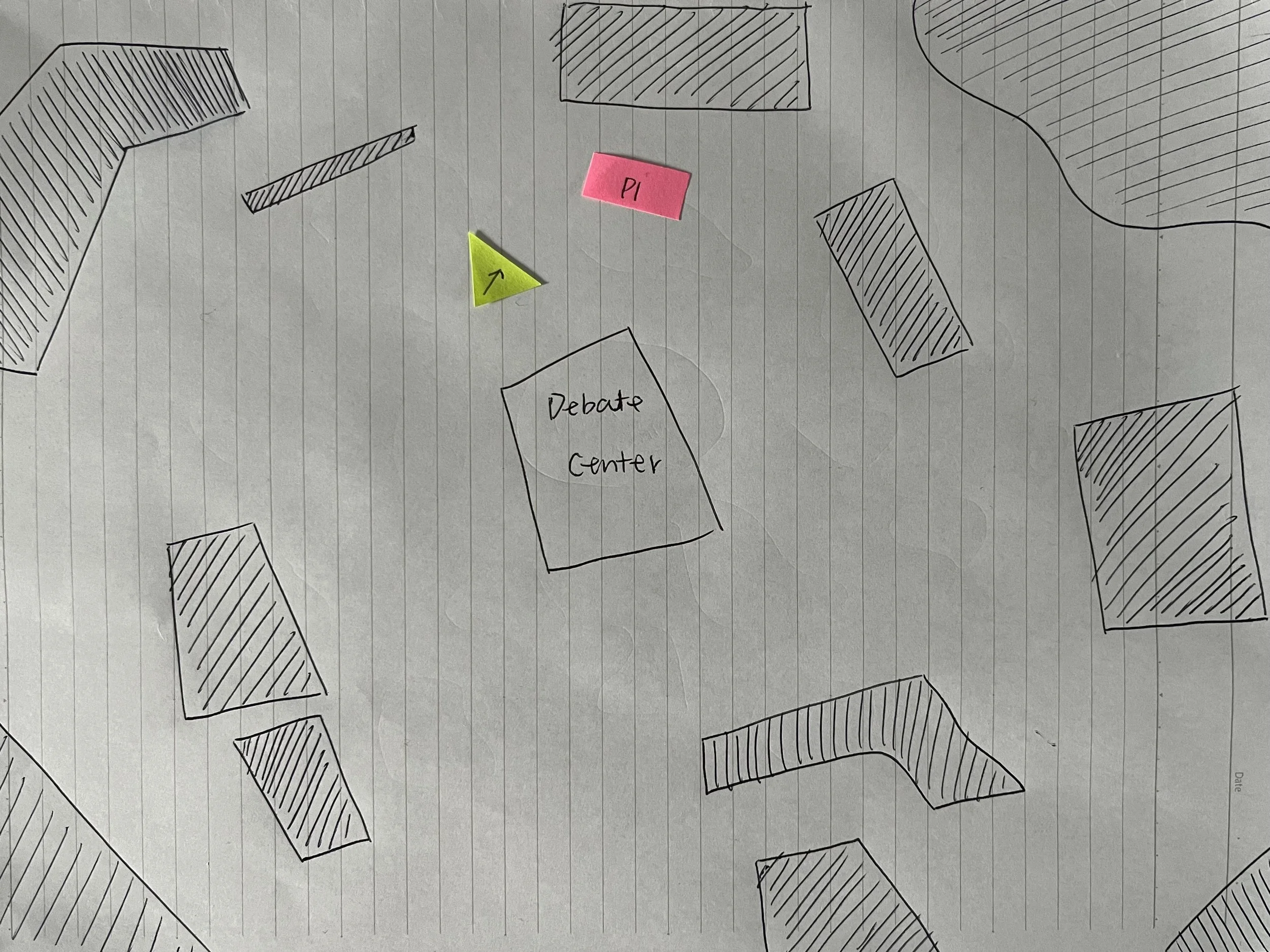
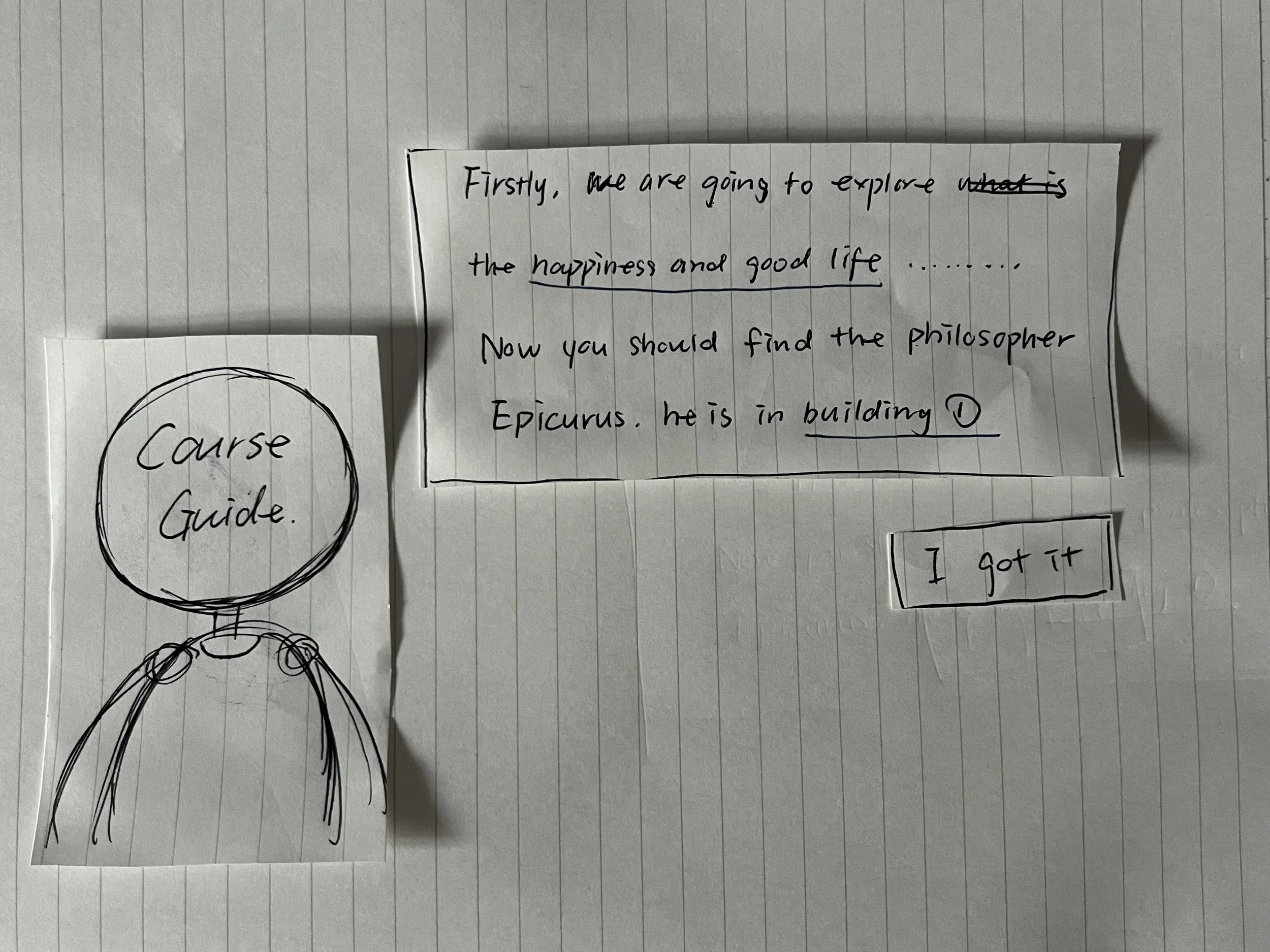
We tried to simulate 3D scenarios on 2D paper. Shapes on the paper represent buildings and areas, pink sticky notes stand for people to find (covered by another note), and users navigate with a triangle to locate them. As in a 3D environment, users can only see what’s in front of them (arrow direction).
Navigating
It’s challenging and time-consuming to navigate on the map without any prompts and hints.
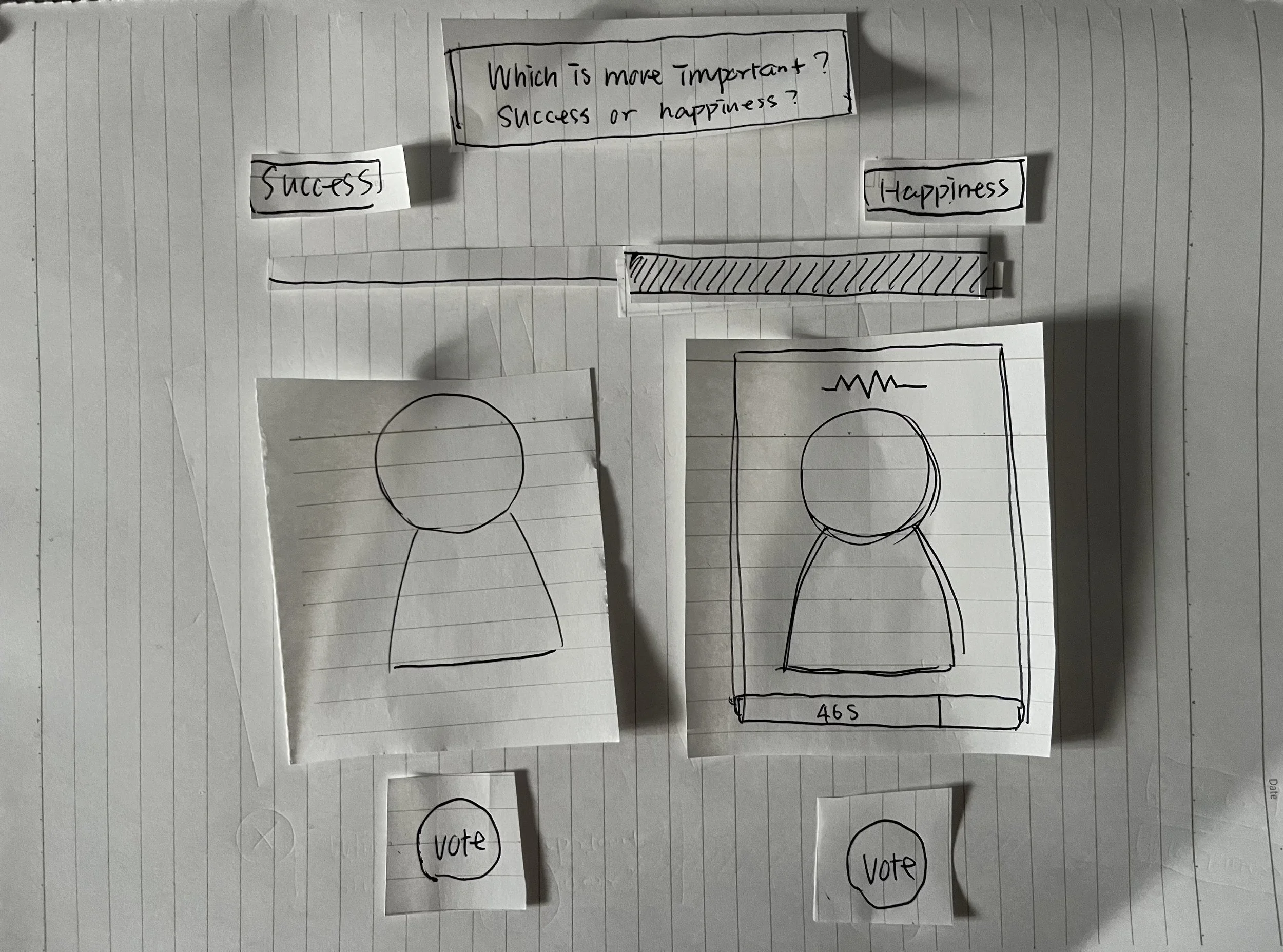
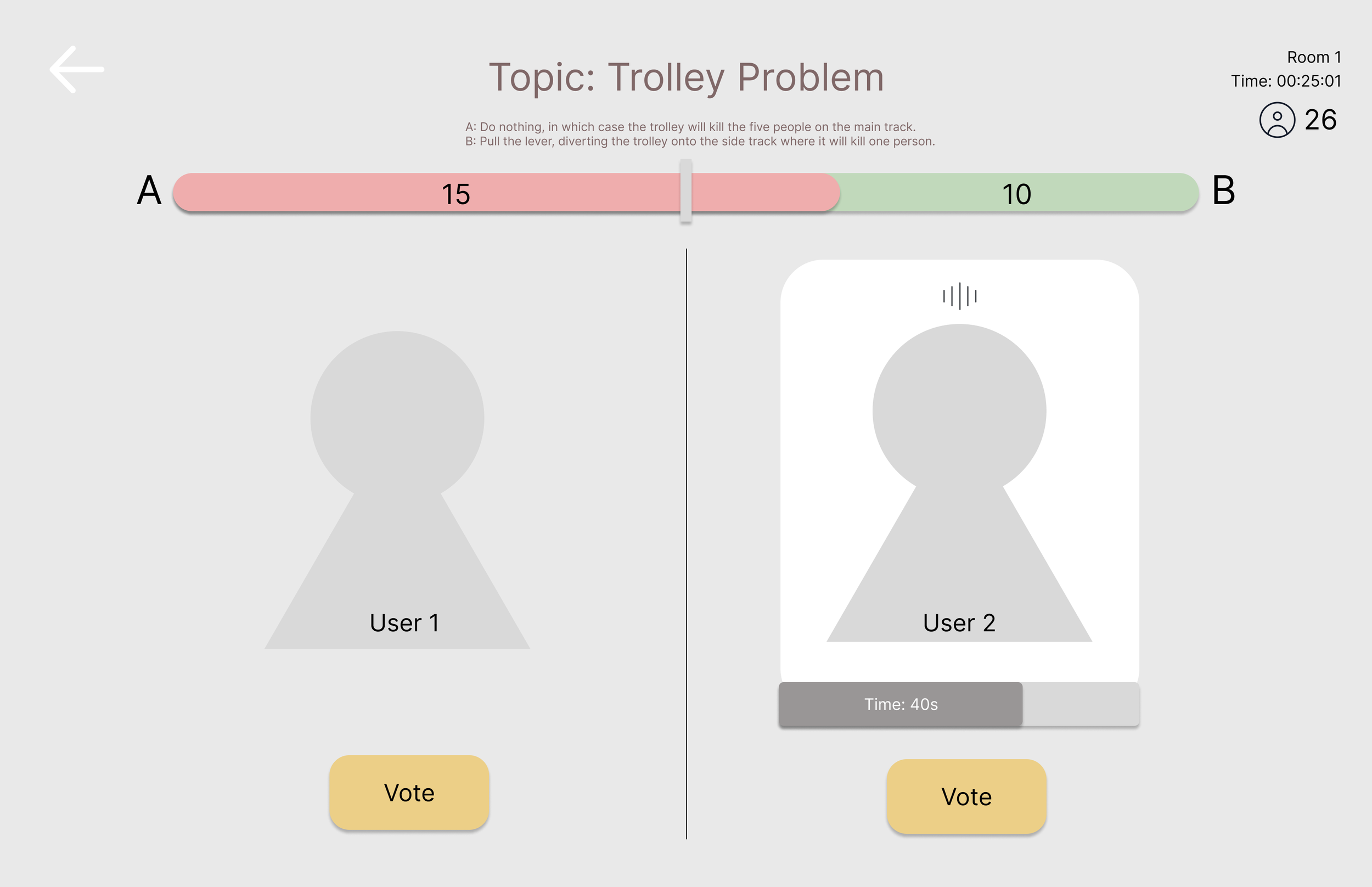
Interactive debate voting.
User Interface
Using 'On Going' and 'Waiting' as titles on the page for selecting debate participation or observation lacks clarity.
-
The user struggles to grasp the meaning conveyed by the top bar on the page, which doesn't effectively show the presence of the audience and their voting status.
The user-philosopher conversations interface.
Insights
Engagement
In general, dialogues and debates can spark user interest and motivation to learn.
-
Users want more diverse interactions on the page where they converse with philosophers, including sound and the ability to click on characters for related information.
-
Long text can easily distract and make it difficult to continue.
Based on observations of user behavior during testing, along with the incorporation of timing and think-aloud techniques, we ask questions and conduct interviews with users to gain a deeper understanding of the pain points and needs behind their behavior.
Post-test Interviews
02 - Medium Fidelity Prototype
Purpose
Navigation - Gather user feedback on 3D map usability and effectiveness in guiding users to specific individuals or buildings.
Debate Center - Assess users' understanding of the iterated interface and their efficiency in performing debate-related tasks, including participation, observation, and voting.
Methods
Post-test Interview - We task users with completing a series of assignments, observing their interactions with the interface, and conducting post-testing interviews, integrating predefined questions with test observations.
Insights
Pro
Navigation - Users can smoothly find the target sections and complete the required tasks without encountering navigation obstacles.
Engagement - Users appreciate the innovative and engaging debate format, which piques their interest in learning. The philosophical discussion material also enhances their participation in debates
Immersion - The 3D game-like map offers an enjoyable immersive experience.
Cons
Interface - Using A and B to represent two different debate viewpoints confuses users and hinders effective information comprehension. Due to the current page design, users struggle to discern who is debating which viewpoint.
03 - High Fidelity Prototype
Purpose
Gathering feedback on the overall functionalities of the implemented prototype.
Evaluating the usability of the debate interface iteration.
Methods
Think Aloud - Users will be required to think aloud their thoughts during the user testing session as this will allow us to understand what the user is feeling, experiencing and doing while completing the user tests.
Post-test Interview - The post-test interview question will be used to help us gather qualitative data from each user on particular sections of the user test and will allow them to think and get into more detail about their thoughts and feelings.
Insights
Pro
Fun Navigation - Users found the navigation on the 3D map easy and exciting.
User Engagement - Tasks for users to find the target philosopher and to apply the knowledge they gain from them in later debate activity highly encourage users to learn proactively.
Innovation - It provides an innovative contextualised learning experience.
Debate Page Workflow - Users can easily understand the flow and page.
Cons
Visual Errors - In the implemented prototype, some texts are unclear, especially on the debate pages, and a few graphics are a bit out of place.
Content Heavy - Too much content in text format makes users hard to read and remember the information.
Reflection
Addressing Users’ Pain Points - Online virtual education platforms can enhance remote learning by creating engaging learning scenarios and task-focused approaches. This can boost student motivation and participation in course content and peer interactions.
Technical and time constraints - The final development could not fully realise the prototype's content, debate features, etc., and a simulated approach was adopted. Where technical conditions allow, it's essential to enhance sound and scene design to provide users with a smoother immersive interactive experience and reduce heavy reliance on extensive text.
Learning Materials Design - In terms of how to simplify and better convey specific teaching content, it's important to collaborate and communicate with subject matter experts for specific courses.
Team Collaboration - During the course of the project, there was a significant delay in the progress of programmer development. Designers within the team need to communicate more promptly and collaboratively with developers.